
در صورتی که هر کدوم از مطالب به کارتون میاد اطلاع بدید تا راهنمایی کامل تر براتوم ارسال کنم و یا برنامه ای برای مسئله شما بنویسم
- شهریور ۱۴۰۰ (۶)
- فروردين ۱۴۰۰ (۱)
- اسفند ۱۳۹۹ (۱)
- بهمن ۱۳۹۹ (۲)
- خرداد ۱۳۹۷ (۳)
- ارديبهشت ۱۳۹۷ (۱)
- بهمن ۱۳۹۶ (۲)
- شهریور ۱۳۹۵ (۹)
- مرداد ۱۳۹۵ (۲)
- خرداد ۱۳۹۵ (۵)
- ارديبهشت ۱۳۹۵ (۶)
- فروردين ۱۳۹۵ (۲)
- اسفند ۱۳۹۴ (۷)
- بهمن ۱۳۹۴ (۸)
- دی ۱۳۹۴ (۱۹)
- آذر ۱۳۹۴ (۱۹)
- ۰۰/۰۶/۱۱لینک اموزش زبان R
- ۰۰/۰۶/۱۱بلاک چین
- ۰۰/۰۶/۱۱What is self-sovereign Identity?
- ۰۰/۰۶/۱۱How Does Gamification Work?
- ۰۰/۰۶/۱۰sentiment analysis
- ۰۰/۰۱/۲۴who is developer
- ۹۹/۱۲/۱۳Eager or Lazy Replication
- ۹۹/۱۱/۲۵معماری سازمانی
-
اکسل
(۳۰) -
مفاهیم
(۲۰) -
پر استفاده ترین های متلب
(۱۰) -
صفحات مفید آموزشی
(۱۴) -
عکس آموزشی
(۳) -
مهندسی نرم افزار
(۳) -
برنامه های درخواستی
(۱) -
فروش نرم افزار
(۱) -
آمار
(۱) -
گفته ها
(۱) -
java server page
(۴) -
اندروید
(۲) -
centos
(۳)
لینوکس
واریانس
انحراف معیار
انتخاب ناحیه در اکسل
RMSE
MSE
نرمال کردن داده ها در اکسل
کپی ستون
developer
Eager or Lazy Replication
معماری سازمان
Enterprise Architecture
integration and aggregation
نصب
lamp
linux
پی دی اف
فارسی
اندروید
persian
farsi
android
Itext
API
پاورپوینت
دانلود
مقدمه
بازه دلخواه
-1 تا +1
نصب lamp در لینوکس
پاک کردن lamp از لینوکس
http://planetghost.com/php/remove-lamp-linux-machineredhat-rhel
recycler View Grid
// set up the RecyclerView
RecyclerView recyclerView = (RecyclerView) findViewById(R.id.rvNumbers);
int numberOfColumns = 3;
recyclerView.setLayoutManager(new GridLayoutManager(this, numberOfColumns));
adapter = new MyRecyclerViewAdapter(this,image);
adapter.setClickListener(this);
recyclerView.setAdapter(adapter);
}
@Override
public void onItemClick(View view, int position) {
Log.i("TAG", "You clicked number " + adapter.getItem(position) + ", which is at cell position " + position);
try {
Intent k = new Intent(MainActivity.this, Main2Activity.class);
startActivity(k);
}catch(Exception e){
}
------------------------------------------------------------------------------------------
<android.support.v7.widget.RecyclerView
android:id="@+id/rvNumbers"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/textview"/>
----------------------------------------------------------------------------------------------
public class MyRecyclerViewAdapter extends RecyclerView.Adapter<MyRecyclerViewAdapter.ViewHolder> {
private int[] mImage = new int[0];
private LayoutInflater mInflater;
private ItemClickListener mClickListener;
// data is passed into the constructor
MyRecyclerViewAdapter(Context context, int[] image) {
this.mInflater = LayoutInflater.from(context);
this.mImage = image;
}
// inflates the cell layout from xml when needed
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = mInflater.inflate(R.layout.recyclerview_item, parent, false);
return new ViewHolder(view);
}
// binds the data to the imageView in each cell
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
int image = mImage[position];
holder.myImageView.setImageResource(image);
}
// total number of cells
@Override
public int getItemCount() {
return mImage.length;
}
// stores and recycles views as they are scrolled off screen
public class ViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener {
ImageView myImageView;
ViewHolder(View itemView) {
super(itemView);
myImageView = (ImageView) itemView.findViewById(R.id.imageView);
itemView.setOnClickListener(this);
}
@Override
public void onClick(View view) {
if (mClickListener != null) mClickListener.onItemClick(view, getAdapterPosition());
}
}
// convenience method for getting data at click position
String getItem(int id) {
return String.valueOf(mImage[id]);
}
// allows clicks events to be caught
void setClickListener(ItemClickListener itemClickListener) {
this.mClickListener = itemClickListener;
}
// parent activity will implement this method to respond to click events
public interface ItemClickListener {
void onItemClick(View view, int position);
}
----------------------------------------------------------------------------------------------------
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:padding="5dp"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_margin="@dimen/activity_horizontal_margin">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:id="@+id/imageView" />
</LinearLayout>
شی گرایی
همه چیز در مورد اشیا است. هماطور که اشیا در دنیای واقعی رفتار میکنند، در دنیای نرم افزار نیز همانگونه اند. اشیا در یک برنامه تقریبا همه کار را انجام میدهند. به عنوان مثال ماشین ها شتاب میگیرند یا انسان ها راه میروند(انسان نیز یک شی است) یا هواپیماها پرواز میکنند و ماهی ها شنا میکنند. به طور مشابه ما در نرم افزار نیز ما اشیایی میسازیم که رفتاری خاص را انجام میدهند. و ما از آن برنامه انتظار داریم که رفتارهای اشیا را انجام دهند(راه رفتن، پرواز کردن …). پس موقعی که نرم افزار ما اجرا میشود اشیا ما به وجود می آیند.
تولید pdf فارسی در اندروید
public static Font normal=FontFactory.getFont("assets/Far_ZarBd.ttf",BaseFont.IDENTITY_H,18,Font.BOLD);
------------------------------------------------------------------------------------------------------
Document doc = new Document();
String outPath = getExternalFilesDir(null) + "/mypdf7.pdf";
try {
PdfWriter.getInstance(doc, new FileOutputStream(outPath));
doc.open();
PdfPTable table = new PdfPTable(2);
table.setRunDirection(PdfWriter.RUN_DIRECTION_RTL);
PdfPCell cell;
cell = new PdfPCell(new Phrase("milad"));
table.addCell(cell);
cell = new PdfPCell(new Phrase("متن فارسی برای تست", normal));
table.addCell(cell);
doc.add(table);
doc.close();
} catch (DocumentException e) {
e.printStackTrace();
} catch (FileNotFoundException e) {
e.printStackTrace();
}
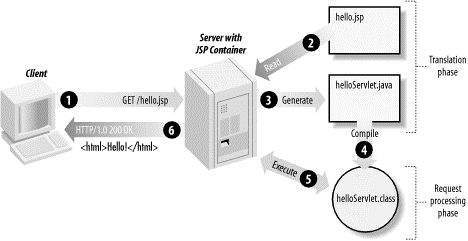
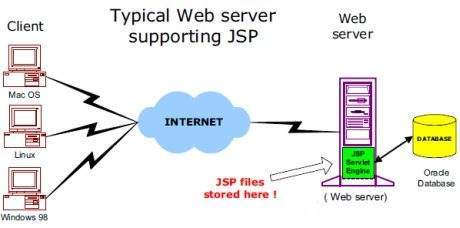
راه اندازی پیش نیاز نرم افزاری برای شروع کار با jsp
در ابتدا باید sdk را نصب نمایید و سپس متغییرهای محیطی را تنظیم نمایید. چگونگی تنظیم متغییر محیطی در اینترنت فراوان آموزش داده شده است.
در قدم بعدی لازم است یک وب سرور نصب کنبم و برای این کار می توانیم از وب سرور tomcat استفاده کنیم. وب سرور tomcat را به سادگی می توانید دانلود نمایید.
معرفی jsp
jsp یک تکنولوژی برنامه نویسی تحت وب است که به شما امکان می هد صفحات وبی پویا و مستقل از پلت فرم ایجاد کنید. jsp از تمام API های خانواده جاوا شامل jdbc پشتیبانی می کند. در jsp ما می توانیم کدهای جاوا را در تگ مخصوص <% ********* %> مابین کدهای html قرار بدهیم.
برنامه نویسان jsp برنامه هایی که مرکب از کدهای html، xhtml، xml و و دستورات و jsp هست ایجاد می کنند. با استفاده از jsp شما می توانید اطلاعاتی از کاربران به واسطه فرم ها در یافت کنید و یا اطلاعاتی را از پایگاه های داده و یا دیگر منابع اطلاعات در قالب رکوردهایی به کاربر ارائه بدهید و همچنین صفحات وب پویا ایجاد نمایید.
از تگ jsp می توانی برای اهداف مختلفی استفاده نمود از جمله بازیابی اطلاعات از پایگاه داده، ثبت نام و اطلاعات کاربر توسط فرم ها ، دستیابی به javabeans و همچنین تبادل کنترل بین صفحات و درخواست ها و غیره.